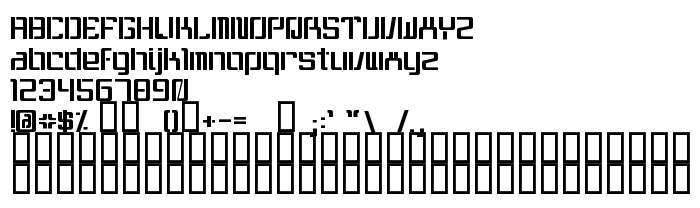
On this page you can download It wasn't me font version 001.000, which belongs to the family It wasn't me (Regular tracing). Font manufacturer is It-wasn't-me. Download It wasn't me for free on GetFonts.net. This font belongs to the following categories: fonts from films, latinic fonts. Font size - only 18 Kb
| Copyright | Copyright (c) Dustin Norlander, CheapskateFonts, 2001. All rights reserved. |
| Family | It wasn't me |
| Tracing | Regular |
| Ident | FONTLAB30:TTEXPORT |
| Full name | It wasn't me |
| Version | 001.000 |
| PostScript name | Itwasn'tme |
| Manufacturer | It-wasn't-me |
| Size | 18 Kb |
| Trademark | It wasn't me is a trademark of the Dustin Norlander, CheapskateFonts. |

You can connect the font It wasn't me to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=it-wasnand039t-me);
Activate the font for text in your CSS:
font-family: 'It wasn't me', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'It wasn't me', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with It wasn't me!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.