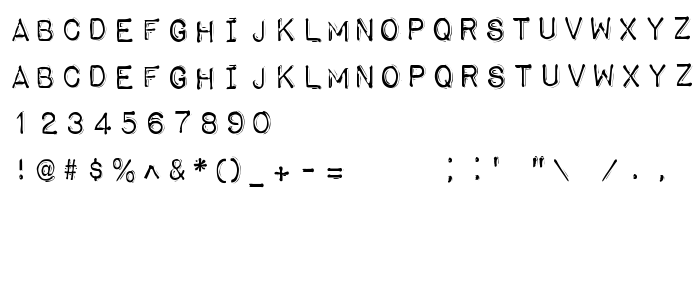
On this page you can download Impact Label Reversed font version Version 2.000, which belongs to the family Impact Label Reversed (Regular tracing). Font manufacturer is Impact-Label-Reversed. Designer - Michal Tension. Download Impact Label Reversed for free on GetFonts.net. This font belongs to the following categories: decorative fonts, distressed, free fonts. Font size - only 128 Kb
| Copyright | Copyright (c) 2008 by Michael Tension. All rights reserved. |
| Family | Impact Label Reversed |
| Tracing | Regular |
| Ident | 1.000;pyrs;Imapacted |
| Full name | Impact Label Reversed |
| Version | Version 2.000 |
| PostScript name | ImpactLabelReversed |
| Manufacturer | Impact-Label-Reversed |
| Size | 128 Kb |
| Trademark | Impacted is a trademark of Michael Tension. |
| Designer | Michal Tension |
| Description | Copyright (c) 2008 by Michael Tension. All rights reserved. |

You can connect the font Impact Label Reversed to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=impact-label-reversed" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=impact-label-reversed);
Activate the font for text in your CSS:
font-family: 'Impact Label Reversed', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=impact-label-reversed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Impact Label Reversed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Impact Label Reversed!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: