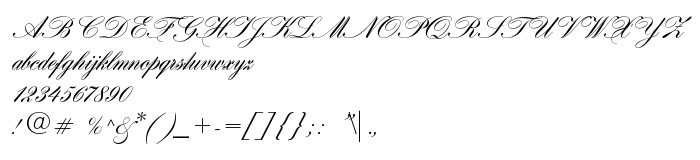
On this page you can download Hogarth script font version Version 1.000 2005 initial release, which belongs to the family Hogarth script (Regular tracing). Font manufacturer is Hogarth-script. Designer - Fee (Alexandra Gophmann) (for communication, use the following address: [email protected]). Download Hogarth script for free on GetFonts.net. This font belongs to the following categories: fonts from films, handwritten fonts, latinic fonts. Font size - only 85 Kb
| Copyright | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Family | Hogarth script |
| Tracing | Regular |
| Ident | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Full name | Hogarth script |
| Version | Version 1.000 2005 initial release |
| PostScript name | Hogarthscript |
| Manufacturer | Hogarth-script |
| Size | 85 Kb |
| Trademark | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Designer | Fee (Alexandra Gophmann) |
| URL of designer | [email protected] |

You can connect the font Hogarth script to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=hogarth-script);
Activate the font for text in your CSS:
font-family: 'Hogarth script', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: