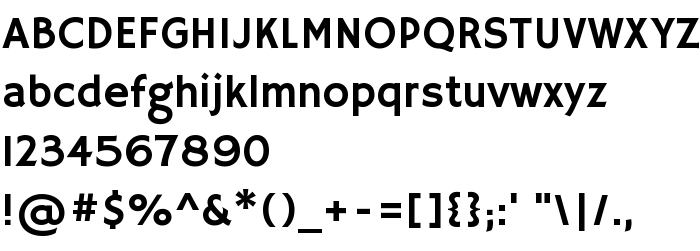
On this page you can download Hammersmith One font version Version 1.002, which belongs to the family Hammersmith One (Regular tracing). Font manufacturer is Nicole Fally. Designer - Nicole Fally (for communication, use the following address: sorkintype.com). Font size - only 37 Kb
| Family | Hammersmith One |
| Tracing | Regular |
| Ident | STC: Hammersmith One: 2011 |
| Full name | Hammersmith One |
| Version | Version 1.002 |
| PostScript name | HammersmithOne |
| Manufacturer | Nicole Fally |
| Size | 37 Kb |
| Trademark | Hammersmith is a trademark of Sorkin Type Co. |
| Designer | Nicole Fally |
| URL of designer | sorkintype.com |
| URL of provider | sorkintype.com |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Hammersmith One to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=hammersmith-one" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=hammersmith-one);
Activate the font for text in your CSS:
font-family: 'Hammersmith One', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=hammersmith-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hammersmith One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hammersmith One!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: