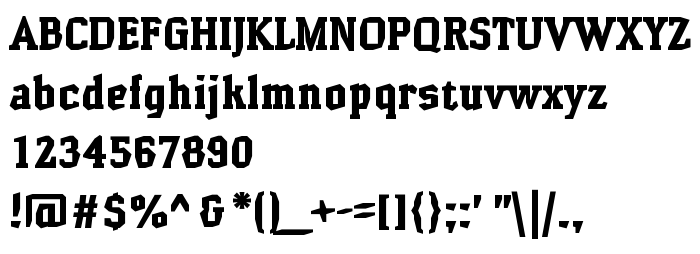
On this page you can download HammerheadBlack font version Macromedia Fontographer 4.1.2 22.09.2006, which belongs to the family HammerheadBlack (Regular tracing). Designer - Floodfonts. Download HammerheadBlack for free on GetFonts.net. This font belongs to the following categories: angular, scary, serif fonts. Font size - only 49 Kb
| Family | HammerheadBlack |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1.2 HammerheadBlack |
| Full name | HammerheadBlack |
| Version | Macromedia Fontographer 4.1.2 22.09.2006 |
| PostScript name | HammerheadBlack |
| Size | 49 Kb |
| Designer | Floodfonts |
| License Description | ©2008 Floodfonts, designed by Felix Braden. This font is freeware! You are allowed to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. It may not be sold, redesigned or offered for download without permission of the designer. I am looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.floodfonts.com [email protected] |

You can connect the font HammerheadBlack to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=hammerheadblack" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=hammerheadblack);
Activate the font for text in your CSS:
font-family: 'HammerheadBlack', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=hammerheadblack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HammerheadBlack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HammerheadBlack!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: