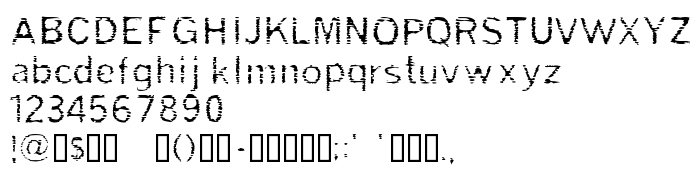
On this page you can download Grade font version Macromedia Fontographer 4.1 2/3/99, which belongs to the family Grade (Regular tracing). Font manufacturer is Grade. Download Grade for free on GetFonts.net. This font belongs to the following categories: art fonts, decorative fonts, latinic fonts. Font size - only 49 Kb
| Copyright | ©1999 dave kellam <[email protected]> |
| Family | Grade |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Grade |
| Full name | Grade |
| Version | Macromedia Fontographer 4.1 2/3/99 |
| PostScript name | Grade |
| Manufacturer | Grade |
| Size | 49 Kb |

You can connect the font Grade to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=grade);
Activate the font for text in your CSS:
font-family: 'Grade', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grade!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: