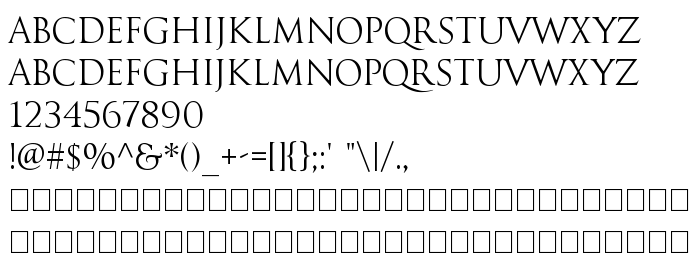
On this page you can download Goudy Trajan Regular font version Version 2.006, which belongs to the family Goudy Trajan (Regular tracing). Font manufacturer is CastleType. Designer - Jason Castle (for communication, use the following address: http://www.CastleType.com). Download Goudy Trajan Regular for free on GetFonts.net. This font belongs to the following categories: all caps, serif fonts, serif, transitional. Font size - only 79 Kb
| Family | Goudy Trajan |
| Tracing | Regular |
| Ident | CastleType: Goudy Trajan Regular: 2001 |
| Full name | Goudy Trajan Regular |
| Version | Version 2.006 |
| PostScript name | GoudyTrajan-Regular |
| Manufacturer | CastleType |
| Size | 79 Kb |
| Trademark | Goudy Trajan Regular is a trademark of CastleType. |
| Designer | Jason Castle |
| URL of designer | http://www.CastleType.com |
| URL of provider | http://www.CastleType.com |
| License Description | You may use this font as permitted by the EULA for the product in which this font is included to display and print content. You may only (i) embed this font in content as permitted by the embedding restrictions included in this font; and (ii) temporarily download this font to a printer or other output device to help print content. |
| URL of license | http://www.castletype.com/license.html |

You can connect the font Goudy Trajan Regular to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=goudy-trajan-regular" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=goudy-trajan-regular);
Activate the font for text in your CSS:
font-family: 'Goudy Trajan Regular', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=goudy-trajan-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goudy Trajan Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goudy Trajan Regular!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: