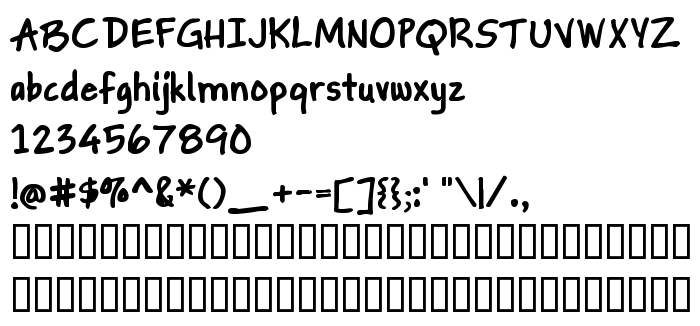
On this page you can download Gapstown AH Bold font version Version 1.10, which belongs to the family Gapstown AH (Bold tracing). Font manufacturer is Gapstown-AH-Bold. Designer - Andreas Höfeld (for communication, use the following address: mailto:[email protected]). Download Gapstown AH Bold for free on GetFonts.net. This font belongs to the following categories: decorative fonts, free fonts, latinic fonts. Font size - only 60 Kb
| Copyright | (c) 2002 Fontgrube AH |
| Family | Gapstown AH |
| Tracing | Bold |
| Ident | Fontgrube: Gapstown |
| Full name | Gapstown AH Bold |
| Version | Version 1.10 |
| PostScript name | GapstownAHBold |
| Manufacturer | Gapstown-AH-Bold |
| Size | 60 Kb |
| Trademark | www.fontgrube.gmxhome.de |
| Designer | Andreas Höfeld |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.fontgrube.gmxhome.de |
| Description | This is a hand printing font for those who do not need or want the artificial evenness of Comic Sans, Tekton or the like. Gapstown contains a full ISO 8859-1 character set, you can write most western European languages with it. 193 manually edited kerning pairs add to the quality of this font. |
| License Description | You may use this font for personal private as well as commercial purposes free of charge. You may not own it or sell it. You may pass it on as long as you - do not charge any money for it - pass it on together with its readme file Gapstown.txt (best to pass on the zip file containing both font and text) You may put it on your website under the same conditions. Please send me a mail if you do so. You may even alter this font or make variations of it, but you are not permitted to pass those on or publish them without my consent. |

You can connect the font Gapstown AH Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=gapstown-ah-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=gapstown-ah-bold);
Activate the font for text in your CSS:
font-family: 'Gapstown AH Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=gapstown-ah-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gapstown AH Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gapstown AH Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: