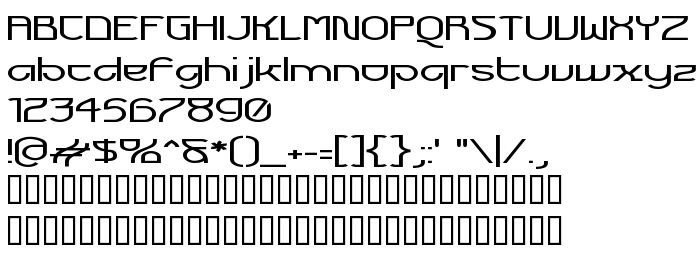
On this page you can download Futurex Voyager font version Version 1.00 - 10/05/00, which belongs to the family Futurex Voyager (Regular tracing). Font manufacturer is Futurex-Voyager. Designer - Rich Gast (for communication, use the following address: http://home.earthlink.net/~greywolfww/index.html). Download Futurex Voyager for free on GetFonts.net. This font belongs to the following categories: cyber fonts, free fonts, latinic fonts. Font size - only 43 Kb
| Copyright | ©2000 Rich Gast, GreyWolf WebWorks - All rights reserved. |
| Family | Futurex Voyager |
| Tracing | Regular |
| Ident | Futurex Voyager |
| Full name | Futurex Voyager |
| Version | Version 1.00 - 10/05/00 |
| PostScript name | FuturexVoyager |
| Manufacturer | Futurex-Voyager |
| Size | 43 Kb |
| Trademark | Free Font! - Distribute only with "FuturexVoyager.txt" attached. - Created for the Futurex Project of Graham Meade and Apostrophic Laboratories. |
| Designer | Rich Gast |
| URL of designer | http://home.earthlink.net/~greywolfww/index.html |
| URL of provider | http://home.earthlink.net/~greywolfww/index.html |
| Description | My contribution to the Futurex Project of Graham Meade and Apostrophe. |

You can connect the font Futurex Voyager to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=futurex-voyager);
Activate the font for text in your CSS:
font-family: 'Futurex Voyager', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Voyager', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Voyager!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: