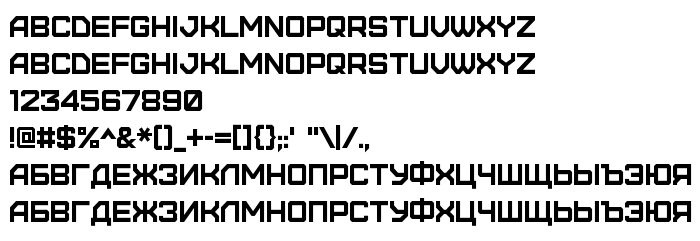
On this page you can download Furore font version Version 1.000, which belongs to the family Furore (Regular tracing). Font manufacturer is Daniel Pouzeot, Jovanny Lemonad. Designer - Daniel Pouzeot, Jovanny Lemonad. Download Furore for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, high-tech, industrial. Font size - only 16 Kb
| Family | Furore |
| Tracing | Regular |
| Ident | DanielPouzeot,JovannyLemonad: Furore: 2009 |
| Full name | Furore |
| Version | Version 1.000 |
| PostScript name | Furore |
| Manufacturer | Daniel Pouzeot, Jovanny Lemonad |
| Size | 16 Kb |
| Trademark | Furore is a trademark of Daniel Pouzeot, Jovanny Lemonad. |
| Designer | Daniel Pouzeot, Jovanny Lemonad |
| License Description | Jovanny Lemonad fonts do not come with an explicit license. Their website states: "The project of freeware fonts is created by designers who have drawn, and after have allowed to extend the fonts free of charge. Everyone can take part in the given project. For this purpose it is enough to draw a font in any vector editor in uniform scale, then to send this file to me. If you have any questions, write." He also writes: "I am engaged in creation free fonts, generally the accidental. I like experimental typographics that strongly influences my works. For this reason still i do the difficult experimental things connected with fonts and letters. Since 2008 i do the project of free fonts, created by designers for designers." |

You can connect the font Furore to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=furore" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=furore);
Activate the font for text in your CSS:
font-family: 'Furore', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=furore" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Furore', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Furore!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: