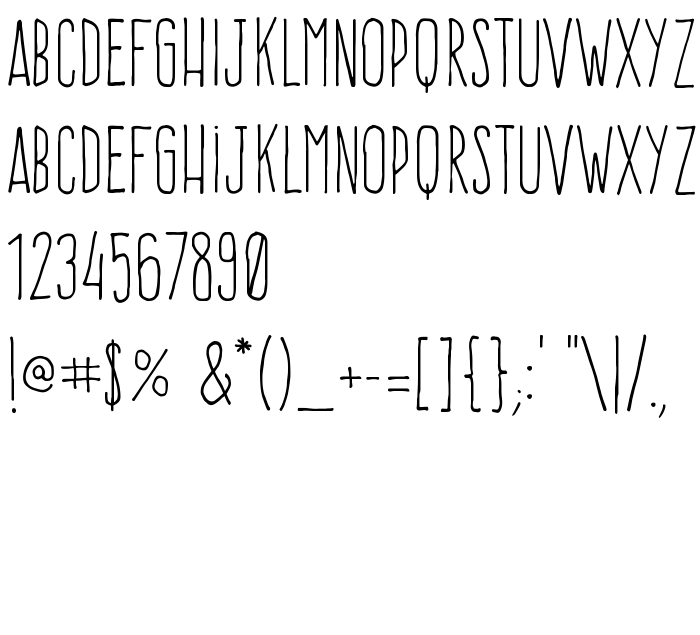
On this page you can download Frente H1 font version Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, which belongs to the family Frente H1 (Regular tracing). Designer - Rodrigo Brod - Estudio Frente (for communication, use the following address: http://frente.cc). Download Frente H1 for free on GetFonts.net. This font belongs to the following categories: all caps, felt-tip, narrow. Font size - only 25 Kb
| Family | Frente H1 |
| Tracing | Regular |
| Ident | 1.001;UKWN;FrenteH1-Regular |
| Full name | Frente H1 |
| Version | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| PostScript name | FrenteH1-Regular |
| Size | 25 Kb |
| Designer | Rodrigo Brod - Estudio Frente |
| URL of designer | http://frente.cc |
| License Description | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

You can connect the font Frente H1 to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=frente-h1);
Activate the font for text in your CSS:
font-family: 'Frente H1', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frente H1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frente H1!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Furore »