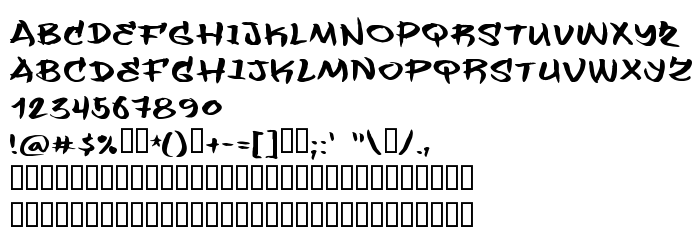
On this page you can download Flashit font version 1. 2005, which belongs to the family Flashit (Regular tracing). Font manufacturer is Flashit. Download Flashit for free on GetFonts.net. This font belongs to the following categories: fonts for graffiti, latinic fonts. Font size - only 50 Kb
| Copyright | (c)2005 Jakob Fischer at www.pizzadude.dk, all rights reserved. DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Family | Flashit |
| Tracing | Regular |
| Ident | Flashit |
| Full name | Flashit |
| Version | 1. 2005 |
| PostScript name | Flashit |
| Manufacturer | Flashit |
| Size | 50 Kb |

You can connect the font Flashit to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=flashit" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=flashit);
Activate the font for text in your CSS:
font-family: 'Flashit', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=flashit" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flashit', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flashit!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Raiderz »