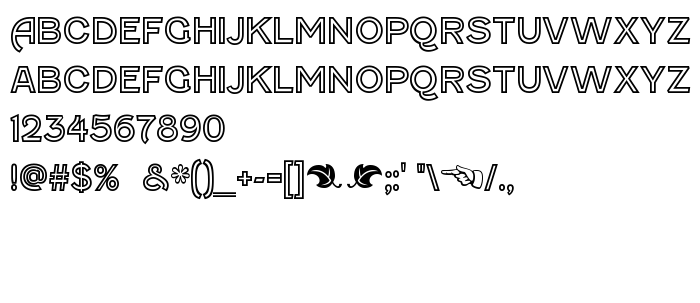
On this page you can download Fenwick Outline Free font version Version 1.001 2004, which belongs to the family Fenwick Outline Free (Regular tracing). Font manufacturer is Fenwick-Outline-Free. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download Fenwick Outline Free for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, outline fonts. Font size - only 97 Kb
| Copyright | © 2004 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Fenwick family at Typodermic. http://www.typodermic.com |
| Family | Fenwick Outline Free |
| Tracing | Regular |
| Ident | Typodermic: Fenwick Outline Free: 2004 |
| Full name | Fenwick Outline Free |
| Version | Version 1.001 2004 |
| PostScript name | FenwickOutlineFree |
| Manufacturer | Fenwick-Outline-Free |
| Size | 97 Kb |
| Trademark | Fenwick is a trademark of Typodermic. |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.typodermic.com |
| Description | There's a lot more the Fenwick than Fenwick Outline Free. Visit Typodermic and check out Fenwick Olden, a finely detailed shaded version. Fenwick is available in light, regular and bold with italics for each. |

You can connect the font Fenwick Outline Free to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=fenwick-outline-free);
Activate the font for text in your CSS:
font-family: 'Fenwick Outline Free', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fenwick Outline Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fenwick Outline Free!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: