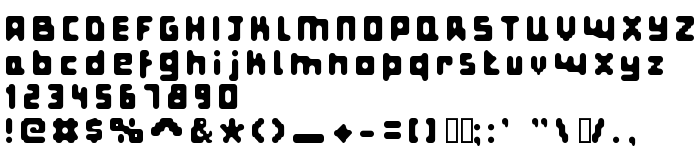
On this page you can download Fat Pixels font version Macromedia Fontographer 4.1.4 17/4/01, which belongs to the family Fat Pixels (Regular tracing). Font manufacturer is Fat-Pixels. Download Fat Pixels for free on GetFonts.net. This font belongs to the following categories: cyber fonts, latinic fonts. Font size - only 53 Kb
| Copyright | ©1999 Smoking Drum |
| Family | Fat Pixels |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1.4 Fat Pixels |
| Full name | Fat Pixels |
| Version | Macromedia Fontographer 4.1.4 17/4/01 |
| PostScript name | FatPixels |
| Manufacturer | Fat-Pixels |
| Size | 53 Kb |

You can connect the font Fat Pixels to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=fat-pixels);
Activate the font for text in your CSS:
font-family: 'Fat Pixels', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fat Pixels', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fat Pixels!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: