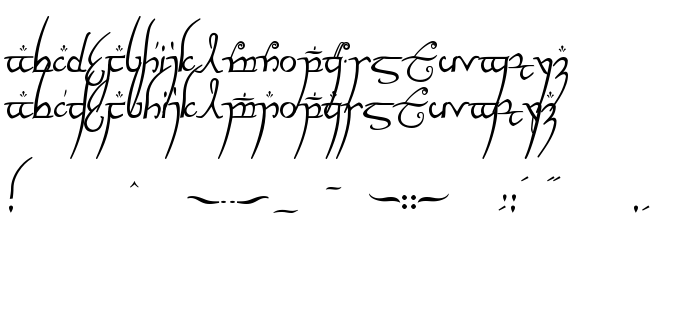
On this page you can download Elvish Ring NFI font version 1.2 / similar onering letters from Peter Jackson's 'Lord of the Rings', which belongs to the family Elvish Ring NFI (Regular tracing). Font manufacturer is Elvish-Ring-NFI. Designer - Thomas W. Otto (for communication, use the following address: http://www.norfok.com). Download Elvish Ring NFI for free on GetFonts.net. This font belongs to the following categories: fonts from films, latinic fonts. Font size - only 75 Kb
| Copyright | Elvish Ring NFI v1.2 - copyright (c) 2002 - Thomas W. Otto - Norfok Inc. Font Design - www.norfok.com |
| Family | Elvish Ring NFI |
| Tracing | Regular |
| Ident | NorfokInc.FontDesign: Elvish Ring NFI: 2002 |
| Full name | Elvish Ring NFI |
| Version | 1.2 / similar onering letters from Peter Jackson's 'Lord of the Rings' |
| PostScript name | ElvishRingNFI |
| Manufacturer | Elvish-Ring-NFI |
| Size | 75 Kb |
| Designer | Thomas W. Otto |
| URL of designer | http://www.norfok.com |
| URL of provider | http://www.norfok.com |
| Description | similar onering letters from Peter Jackson's 'Lord of the Rings' |
| License Description | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2002 Norfok Inc. Font Design [email protected] |
| URL of license | http://www.norfok.com/License.htm |

You can connect the font Elvish Ring NFI to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=elvish-ring-nfi" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=elvish-ring-nfi);
Activate the font for text in your CSS:
font-family: 'Elvish Ring NFI', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=elvish-ring-nfi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elvish Ring NFI', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elvish Ring NFI!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: