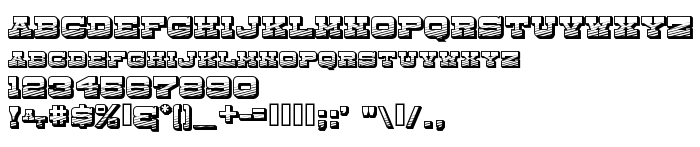
On this page you can download Dry Goods Emporium SmC JL font version 1.00, which belongs to the family Dry Goods Emporium SmC JL (Regular tracing). Font manufacturer is Dry-Goods-Emporium-SmC-JL. Designer - Jeffrey N. Levine (for communication, use the following address: http://www.geocities.com/jeffsfonts). Download Dry Goods Emporium SmC JL for free on GetFonts.net. This font belongs to the following categories: 3d fonts, free fonts, latinic fonts. Font size - only 30 Kb
| Copyright | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Family | Dry Goods Emporium SmC JL |
| Tracing | Regular |
| Ident | Dry Goods Emporium SmC JL |
| Full name | Dry Goods Emporium SmC JL |
| Version | 1.00 |
| PostScript name | DryGoodsEmporiumSmCJL |
| Manufacturer | Dry-Goods-Emporium-SmC-JL |
| Size | 30 Kb |
| Trademark | Trademark of Jeffrey N. Levine |
| Designer | Jeffrey N. Levine |
| URL of designer | http://www.geocities.com/jeffsfonts |
| URL of provider | http://www.geocities.com/jeffsfonts |
| Description | "Dry Goods Emporium Small Caps JL". |
| License Description | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL of license | http://www.geocities.com/jeffsfonts |

You can connect the font Dry Goods Emporium SmC JL to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=dry-goods-emporium-smc-jl" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=dry-goods-emporium-smc-jl);
Activate the font for text in your CSS:
font-family: 'Dry Goods Emporium SmC JL', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=dry-goods-emporium-smc-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dry Goods Emporium SmC JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dry Goods Emporium SmC JL!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: