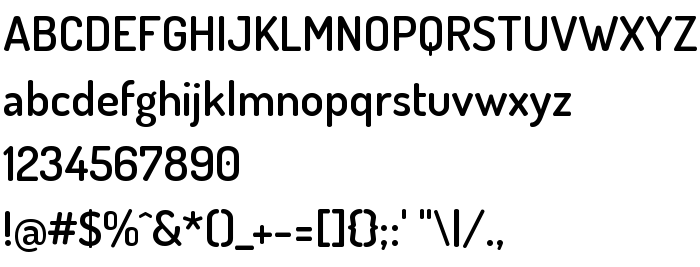
On this page you can download Dosis SemiBold font version Version 1.007, which belongs to the family Dosis (SemiBold tracing). Font manufacturer is Edgar Tolentino, Pablo Impallari, Igino Marini. Designer - Edgar Tolentino, Pablo Impallari, Igino Marini (for communication, use the following address: www.impallari.com). Download Dosis SemiBold for free on GetFonts.net. This font belongs to the following categories: condensed, headings, paragraph. Font size - only 58 Kb
| Family | Dosis |
| Tracing | SemiBold |
| Ident | EdgarTolentino,PabloImpallari,IginoMarini: Dosis SemiBold: 2011 |
| Full name | Dosis SemiBold |
| Version | Version 1.007 |
| PostScript name | Dosis-SemiBold |
| Manufacturer | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Size | 58 Kb |
| Trademark | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Designer | Edgar Tolentino, Pablo Impallari, Igino Marini |
| URL of designer | www.impallari.com |
| URL of provider | www.impallari.com |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Dosis SemiBold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=dosis-semibold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=dosis-semibold);
Activate the font for text in your CSS:
font-family: 'Dosis SemiBold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=dosis-semibold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis SemiBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis SemiBold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Dosis
Next font: