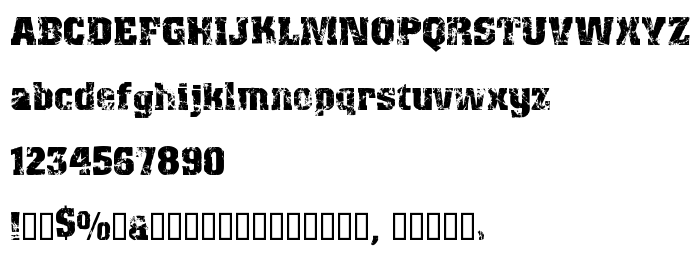
On this page you can download Distress font version Altsys Fontographer 4.1 5/12/96, which belongs to the family Distress (Regular tracing). Font manufacturer is Distress. Download Distress for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 228 Kb
| Copyright | ©1996 Immortal Graphics |
| Family | Distress |
| Tracing | Regular |
| Ident | Altsys Fontographer 4.1 Distress |
| Full name | Distress |
| Version | Altsys Fontographer 4.1 5/12/96 |
| PostScript name | Distress |
| Manufacturer | Distress |
| Size | 228 Kb |

You can connect the font Distress to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=distress" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=distress);
Activate the font for text in your CSS:
font-family: 'Distress', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=distress" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distress', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distress!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Divo »