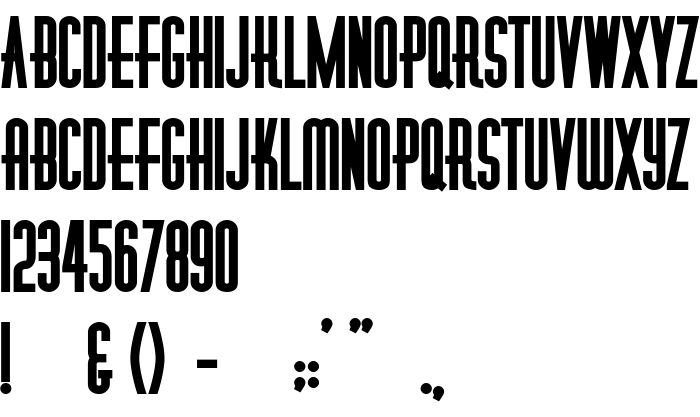
On this page you can download Diner-Obese font version -------------- d:\aff09\DINER-OB.FF1 ----------, which belongs to the family Diner-Obese (Regular tracing). Designer - David Rakowski. Download Diner-Obese for free on GetFonts.net. This font belongs to the following categories: art deco, headings, monolinear. Font size - only 14 Kb
| Family | Diner-Obese |
| Tracing | Regular |
| Ident | -------:Diner-Obese Regular:----- |
| Full name | Diner-Obese |
| Version | -------------- d:\aff09\DINER-OB.FF1 ---------- |
| PostScript name | Diner-Obese |
| Size | 14 Kb |
| Designer | David Rakowski |
| License Description | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

You can connect the font Diner-Obese to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=diner-obese" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=diner-obese);
Activate the font for text in your CSS:
font-family: 'Diner-Obese', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=diner-obese" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Diner-Obese', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Diner-Obese!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: