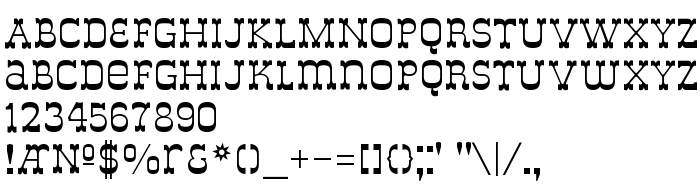
On this page you can download DeLouisville-Bold font version OTF 1.000;PS 001.000;Core 1.0.29, which belongs to the family DeLouisville (Bold tracing). Font manufacturer is DeLouisville-Bold. Download DeLouisville-Bold for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, western fonts. Font size - only 29 Kb
| Copyright | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial licens |
| Family | DeLouisville |
| Tracing | Bold |
| Ident | 1.000;ST;DeLouisville-Bold |
| Full name | DeLouisville-Bold |
| Version | OTF 1.000;PS 001.000;Core 1.0.29 |
| PostScript name | DeLouisville-Bold |
| Manufacturer | DeLouisville-Bold |
| Size | 29 Kb |
| Trademark | De Louisville is a trademark of Sentinel Type |
| Description | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial license: www.myfonts.com. Read enclosed text file for details. |

You can connect the font DeLouisville-Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=delouisville-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=delouisville-bold);
Activate the font for text in your CSS:
font-family: 'DeLouisville-Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=delouisville-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DeLouisville-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DeLouisville-Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Clam Dip
Next font: