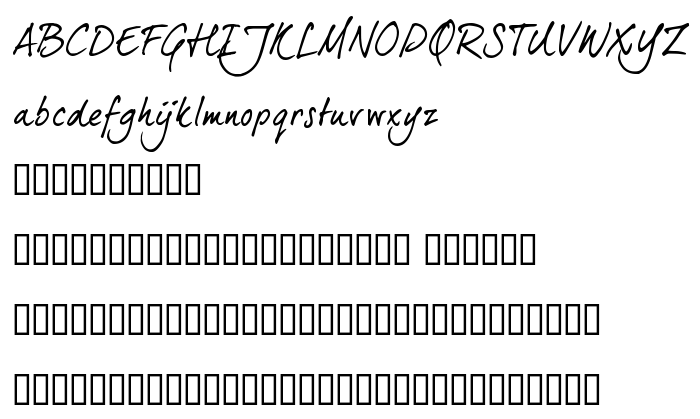
On this page you can download dearJoe 5 CASUAL font version Macromedia Fontographer 4.1 29-7-2008, which belongs to the family dearJoe 5 CASUAL (Regular tracing). Font manufacturer is dearJoe-5-CASUAL. Designer - JOEBOB graphics (for communication, use the following address: www.joebob.nl). Download dearJoe 5 CASUAL for free on GetFonts.net. This font belongs to the following categories: handwritten fonts, latinic fonts. Font size - only 36 Kb
| Copyright | © 2008 JOEBOB graphics - www.joebob.nl |
| Family | dearJoe 5 CASUAL |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 dearJoe 3 |
| Full name | dearJoe 5 CASUAL |
| Version | Macromedia Fontographer 4.1 29-7-2008 |
| PostScript name | DearJoe5CASUAL |
| Manufacturer | dearJoe-5-CASUAL |
| Size | 36 Kb |
| Designer | JOEBOB graphics |
| URL of designer | www.joebob.nl |
| URL of provider | www.joebob.nl |
| License Description | This is a trial version of the dearJoe 5 CASUAL font. It can be used in non-commercial projects only. This version features no special signs. The regular version features all special signs and is available on my website: www.joebob.nl Embedding of the font is prohibited. |
| URL of license | www.joebob.nl |

You can connect the font dearJoe 5 CASUAL to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=dearjoe-5-casual" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=dearjoe-5-casual);
Activate the font for text in your CSS:
font-family: 'dearJoe 5 CASUAL', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=dearjoe-5-casual" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'dearJoe 5 CASUAL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with dearJoe 5 CASUAL!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Snake »