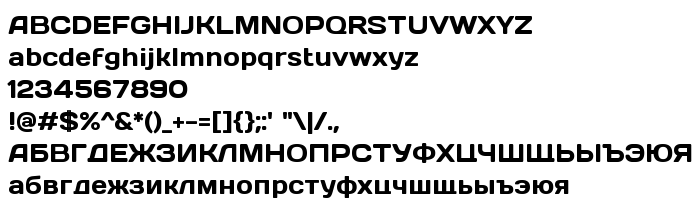
On this page you can download Days font version Version 1.000 2009 initial release, which belongs to the family Days (Regular tracing). Font manufacturer is Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. Designer - Alexander Kalachev, Alexey Maslov, Jovanny Lemonad (for communication, use the following address: www.intelligentdeisgn.ru). Download Days for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, high-tech, industrial. Font size - only 39 Kb
| Family | Days |
| Tracing | Regular |
| Ident | AlexanderKalachev,AlexeyMaslov,JovannyLemonad: Days: 2009 |
| Full name | Days |
| Version | Version 1.000 2009 initial release |
| PostScript name | Days |
| Manufacturer | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| Size | 39 Kb |
| Trademark | Days is a trademark of Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. |
| Designer | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| URL of designer | www.intelligentdeisgn.ru |
| URL of provider | www.intelligentdeisgn.ru |
| License Description | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

You can connect the font Days to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=days);
Activate the font for text in your CSS:
font-family: 'Days', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Days', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Days!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Dearest »