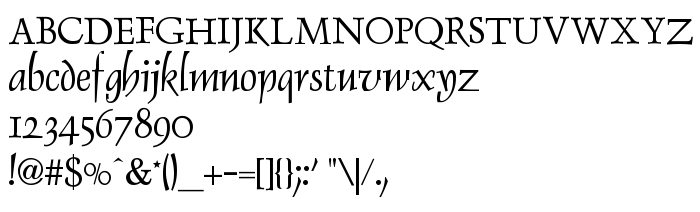
On this page you can download Dauphin font, which belongs to the family Dauphin (Regular tracing). Font manufacturer is Dauphin. Download Dauphin for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 44 Kb
| Copyright | Copyright (c) 1992 Corel Corporation. All Rights Reserved. |
| Family | Dauphin |
| Tracing | Regular |
| Ident | Dauphin Plain |
| Full name | Dauphin |
| PostScript name | DauphinPlain |
| Manufacturer | Dauphin |
| Size | 44 Kb |

You can connect the font Dauphin to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=dauphin);
Activate the font for text in your CSS:
font-family: 'Dauphin', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dauphin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dauphin!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: