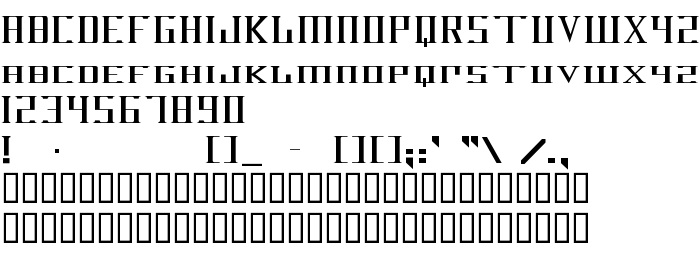
On this page you can download DarkWind font version 1, which belongs to the family DarkWind (Regular tracing). Font manufacturer is DarkWind. Download DarkWind for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 13 Kb
| Copyright | 1999 - Iconian Fonts: http://members.xoom.com/iconianfonts/ |
| Family | DarkWind |
| Tracing | Regular |
| Ident | DarkWind |
| Full name | DarkWind |
| Version | 1 |
| PostScript name | DarkWind |
| Manufacturer | DarkWind |
| Size | 13 Kb |

You can connect the font DarkWind to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=darkwind" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=darkwind);
Activate the font for text in your CSS:
font-family: 'DarkWind', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=darkwind" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DarkWind', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DarkWind!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: