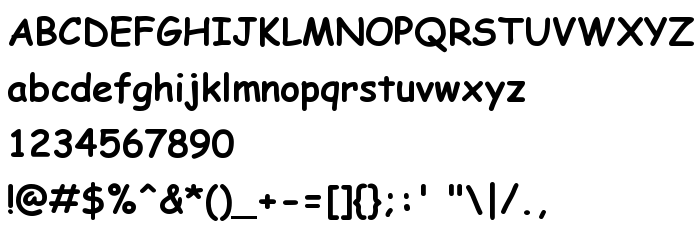
On this page you can download Comic Sans MS Bold font version Version 2.10, which belongs to the family Comic Sans MS (Bold tracing). Font manufacturer is Comic-Sans-MS-Bold. Designer - Vincent Connare (for communication, use the following address: http://www.microsoft.com/typography/). Download Comic Sans MS Bold for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, decorative fonts, latinic fonts. Font size - only 109 Kb
| Copyright | Copyright (c) 1995 Microsoft Corporation. All rights reserved. |
| Family | Comic Sans MS |
| Tracing | Bold |
| Ident | Microsoft Comic Sans Bold |
| Full name | Comic Sans MS Bold |
| Version | Version 2.10 |
| PostScript name | ComicSansMS-Bold |
| Manufacturer | Comic-Sans-MS-Bold |
| Size | 109 Kb |
| Trademark | Comic Sans is a trademark of Microsoft Corporation. |
| Designer | Vincent Connare |
| URL of designer | http://www.microsoft.com/typography/ |
| URL of provider | http://www.microsoft.com |
| Description | Designed by Microsoft's Vincent Connare, this is a face based on the lettering from comic magazines. This casual but legible face has proved very popular with a wide variety of people. |

You can connect the font Comic Sans MS Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=comic-sans-ms-bold);
Activate the font for text in your CSS:
font-family: 'Comic Sans MS Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Comic Sans MS Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Comic Sans MS Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: