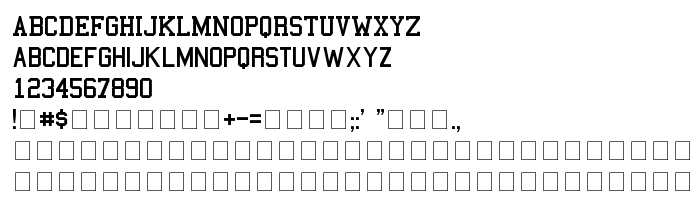
On this page you can download College font version Version 1.00, which belongs to the family College (Regular tracing). Designer - Matthew Welch. Download College for free on GetFonts.net. This font belongs to the following categories: collegiate, octagon, serif, slab. Font size - only 12 Kb
| Family | College |
| Tracing | Regular |
| Ident | FontMonger:College |
| Full name | College |
| Version | Version 1.00 |
| PostScript name | College |
| Size | 12 Kb |
| Trademark | College |
| Designer | Matthew Welch |
| License Description | Font: College (college.ttf) Created By: Matthew Welch E-Mail: [email protected] Web Address: http://www.squaregear.net/fonts/ (PGP public key available here) College, like all of my fonts, is free. You can use it for most personal or business uses you'd like, and I ask for no money. I would, however, like to hear from you. If you use my fonts for something please send me a postcard or e-mail letting me know how you used it. Send me a copy if you can or let me know where I can find your work. You may use this font for graphical or printed work, but you may not sell it or include it in a collection of fonts (on CD or otherwise) being sold. You can redistribute this font as long as you charge nothing to receive it. If you redistribute it include this text file with it as is (without modifications). If you use this font for commercial purposes please credit me in at least some little way. About the font: Not very original, but darn collegiate don't you think. I thought this would be nice to have in the form of a font and I realized that in order to really be useful it needed to be made with several different weights and widths. So I made them. |

You can connect the font College to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=college" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=college);
Activate the font for text in your CSS:
font-family: 'College', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=college" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'College', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with College!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: