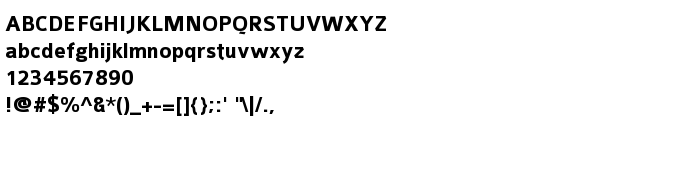
On this page you can download Colaborate-Bold font version 001.000, which belongs to the family Colaborate-Bold (Regular tracing). Font manufacturer is This Font is designed by Ralph Oliver du Carrois. Designer - Carrois Type Design / Ralph du Carrois. Download Colaborate-Bold for free on GetFonts.net. This font belongs to the following categories: headings, paragraph, sans-serif fonts. Font size - only 25 Kb
| Family | Colaborate-Bold |
| Tracing | Regular |
| Ident | FONTLAB:OTFEXPORT |
| Full name | Colaborate-Bold |
| Version | 001.000 |
| PostScript name | Colaborate-Bold |
| Manufacturer | This Font is designed by Ralph Oliver du Carrois |
| Size | 25 Kb |
| Trademark | Colaborate-Bold is a trademark of This Font is designed by Ralph Oliver du Carrois. |
| Designer | Carrois Type Design / Ralph du Carrois |
| License Description | These files are part of the free font collection offered by Carrois Type Design GbR. They are free software; you can redistribute them and/or modify them under the terms of the GNU General Public License as published by the Free Software Foundation; either version 3 of the License, or any later version. All Carrois Type Design free fonts are distributed in the hope that they will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. As a special exception, if you create a document which uses this font, and embed this font or unaltered portions of this font into the document, this font does not by itself cause the resulting document to be covered by the GNU General Public License. This exception does not however invalidate any other reasons why the document might be covered by the GNU General Public License. If you modify this font, you may extend this exception to your version of the font, but you are not obligated to do so. If you do not wish to do so, delete this exception statement from your version. Please received a copy of the GNU General Public License here: http://www.gnu.org/licenses/ |

You can connect the font Colaborate-Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=colaborate-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=colaborate-bold);
Activate the font for text in your CSS:
font-family: 'Colaborate-Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=colaborate-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Colaborate-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Colaborate-Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: