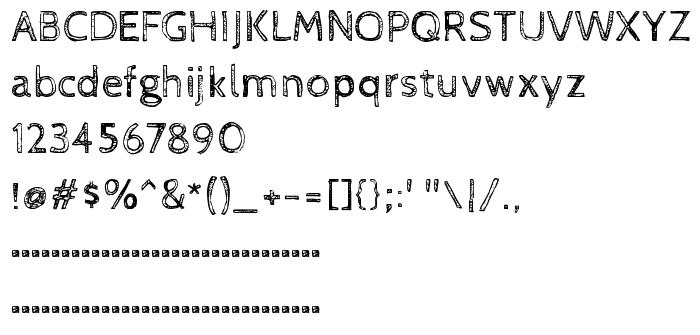
On this page you can download CabinSketch font version Version 1.002, which belongs to the family CabinSketch (Regular tracing). Font manufacturer is Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. Designer - Pablo Impallari (for communication, use the following address: www.impallari.com). Download CabinSketch for free on GetFonts.net. This font belongs to the following categories: distressed, grunge, handrawn. Font size - only 161 Kb
| Family | CabinSketch |
| Tracing | Regular |
| Ident | PabloImpallari.www.impallari.comIginoMarini.www.ikern.com: CabinSketch: 2011 |
| Full name | CabinSketch |
| Version | Version 1.002 |
| PostScript name | CabinSketch |
| Manufacturer | Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com |
| Size | 161 Kb |
| Trademark | CabinSketch is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Designer | Pablo Impallari |
| URL of designer | www.impallari.com |
| URL of provider | www.impallari.com |
| License Description | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Cabin Sketch. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font CabinSketch to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=cabinsketch" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=cabinsketch);
Activate the font for text in your CSS:
font-family: 'CabinSketch', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=cabinsketch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CabinSketch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CabinSketch!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: