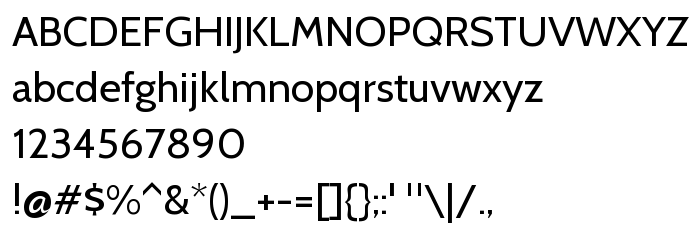
On this page you can download Cabin Regular font version Version 1.005, which belongs to the family Cabin (Regular tracing). Font manufacturer is Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. Designer - Pablo Impallari (for communication, use the following address: www.impallari.com). Download Cabin Regular for free on GetFonts.net. This font belongs to the following categories: headings, oblique, paragraph. Font size - only 55 Kb
| Family | Cabin |
| Tracing | Regular |
| Ident | PabloImpallari.www.impallari.comIginoMarini.www.ikern.com: Cabin Bold: 2010 |
| Full name | Cabin Regular |
| Version | Version 1.005 |
| PostScript name | Cabin-Regular |
| Manufacturer | Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com |
| Size | 55 Kb |
| Trademark | Cabin Regular is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Designer | Pablo Impallari |
| URL of designer | www.impallari.com |
| URL of provider | www.impallari.com |
| License Description | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Cabin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Cabin Regular to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=cabin-regular" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=cabin-regular);
Activate the font for text in your CSS:
font-family: 'Cabin Regular', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=cabin-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cabin Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cabin Regular!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: