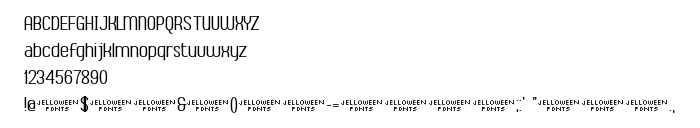
On this page you can download Ambrosia Demo font version Version 1.00 2006 DEMO-release, which belongs to the family Ambrosia Demo (Regular tracing). Font manufacturer is Ambrosia-Demo. Designer - Tjarda Koster (for communication, use the following address: http://jelloween.deviantart.com). Download Ambrosia Demo for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 9 Kb
| Copyright | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting o |
| Family | Ambrosia Demo |
| Tracing | Regular |
| Ident | TjardaKoster: Ambrosia Demo: 2006 |
| Full name | Ambrosia Demo |
| Version | Version 1.00 2006 DEMO-release |
| PostScript name | AmbrosiaDemo |
| Manufacturer | Ambrosia-Demo |
| Size | 9 Kb |
| Trademark | Ambrosia Demo is a trademark of Tjarda Koster. |
| Designer | Tjarda Koster |
| URL of designer | http://jelloween.deviantart.com |
| URL of provider | http://www.myfonts.com/foundry/jelloween |
| Description | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting of 6 different styles in 2 different formats (Truetype & Windows Postscript) at http://www.myfonts.com/foundry/jelloween! |

You can connect the font Ambrosia Demo to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=ambrosia-demo);
Activate the font for text in your CSS:
font-family: 'Ambrosia Demo', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ambrosia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ambrosia Demo!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.