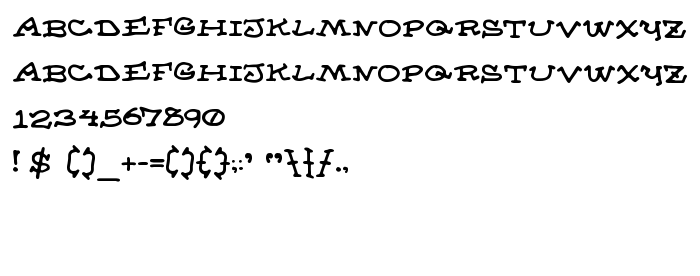
On this page you can download Almanac of the Apprentice font version 1.0 www.cumberlandgames.com Private Use Freeware, which belongs to the family Almanac of the Apprentice (Regular tracing). Font manufacturer is Almanac-of-the-Apprentice. Designer - S. John Ross (for communication, use the following address: www.cumberlandgames.com). Download Almanac of the Apprentice for free on GetFonts.net. This font belongs to the following categories: decorative fonts, free fonts, latinic fonts. Font size - only 53 Kb
| Copyright | Copyright (c) S. John Ross, 2005. All rights reserved. |
| Family | Almanac of the Apprentice |
| Tracing | Regular |
| Ident | S.JohnRoss: Almanac of the Apprentice: 2005 |
| Full name | Almanac of the Apprentice |
| Version | 1.0 www.cumberlandgames.com Private Use Freeware |
| PostScript name | AlmanacoftheApprentice |
| Manufacturer | Almanac-of-the-Apprentice |
| Size | 53 Kb |
| Trademark | Almanac of the Apprentice is a trademark of S. John Ross. |
| Designer | S. John Ross |
| URL of designer | www.cumberlandgames.com |
| URL of provider | www.cumberlandgames.com |
| Description | Hand-drawn type by S. John Ross |

You can connect the font Almanac of the Apprentice to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=almanac-of-the-apprentice);
Activate the font for text in your CSS:
font-family: 'Almanac of the Apprentice', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almanac of the Apprentice', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almanac of the Apprentice!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: