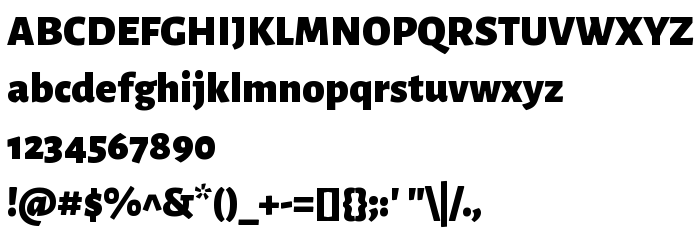
On this page you can download Alegreya Sans Black font version Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, which belongs to the family Alegreya Sans (Black tracing). Font manufacturer is Huerta Tipografica. Designer - Juan Pablo del Peral (for communication, use the following address: http://www.huertatipografica.com.ar). Download Alegreya Sans Black for free on GetFonts.net. This font belongs to the following categories: humanist, oblique, paragraph. Font size - only 107 Kb
| Family | Alegreya Sans |
| Tracing | Black |
| Ident | 1.000;UKWN;AlegreyaSans-Black |
| Full name | Alegreya Sans Black |
| Version | Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| PostScript name | AlegreyaSans-Black |
| Manufacturer | Huerta Tipografica |
| Size | 107 Kb |
| Designer | Juan Pablo del Peral |
| URL of designer | http://www.huertatipografica.com.ar |
| URL of provider | http://www.huertatipografica.com.ar |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Alegreya Sans Black to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=alegreya-sans-black" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=alegreya-sans-black);
Activate the font for text in your CSS:
font-family: 'Alegreya Sans Black', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=alegreya-sans-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alegreya Sans Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alegreya Sans Black!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: