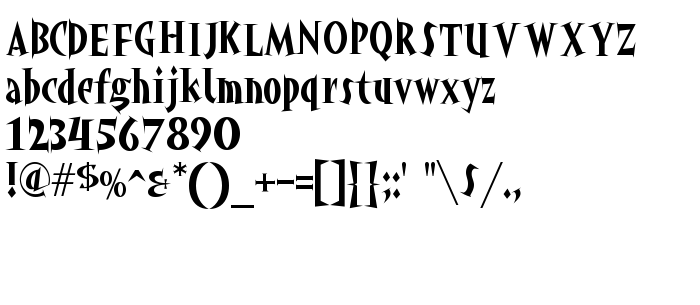
On this page you can download akaHoggle font version Version 1.00 2002 initial release, which belongs to the family akaHoggle (Regular tracing). Font manufacturer is akaHoggle. Designer - James Milligan. Download akaHoggle for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 66 Kb
| Copyright | Copyright (c) James Milligan for akaType!", 2002. All rights reserved. |
| Family | akaHoggle |
| Tracing | Regular |
| Ident | JamesMilligan: akaHoggle: 2002 |
| Full name | akaHoggle |
| Version | Version 1.00 2002 initial release |
| PostScript name | akaHoggle |
| Manufacturer | akaHoggle |
| Size | 66 Kb |
| Trademark | akaHoggle is a trademark of James Milligan. |
| Designer | James Milligan |
| Description | This font is licensed, not sold. |

You can connect the font akaHoggle to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=akahoggle" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=akahoggle);
Activate the font for text in your CSS:
font-family: 'akaHoggle', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=akahoggle" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'akaHoggle', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with akaHoggle!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
akaPosse »