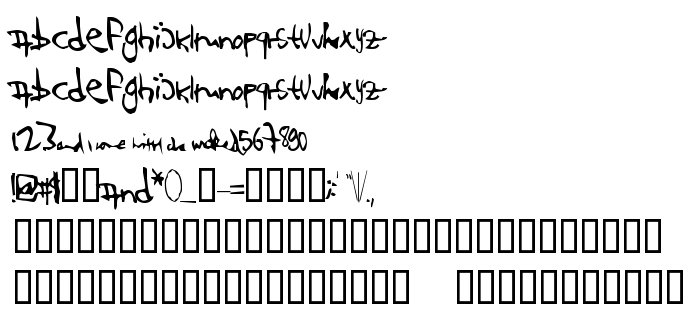
On this page you can download 123 and... font version 1.0, which belongs to the family 123 and... (Regular tracing). Font manufacturer is 123-and.... Download 123 and... for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 25 Kb
| Copyright | mgm/designs 1998 | http://mgmdesigns.base.org - [email protected] |
| Family | 123 and... |
| Tracing | Regular |
| Ident | 123 and... |
| Full name | 123 and... |
| Version | 1.0 |
| PostScript name | 123and |
| Manufacturer | 123-and... |
| Size | 25 Kb |

You can connect the font 123 and... to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=123-and" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=123-and);
Activate the font for text in your CSS:
font-family: '123 and...', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=123-and" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '123 and...', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 123 and...!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.