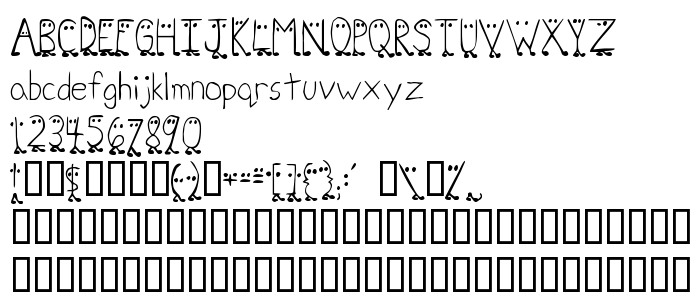
On this page you can download Zhang QA font version Macromedia Fontographer 4.1 5/3/97, which belongs to the family Zhang QA (Regular tracing). Font manufacturer is Zhang-QA. Designer - Ben McGehee (for communication, use the following address: mailto:[email protected]). Download Zhang QA for free on GetFonts.net. This font belongs to the following categories: free fonts, handwritten fonts, latinic fonts. Font size - only 36 Kb
| Copyright | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Family | Zhang QA |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Zhang QA |
| Full name | Zhang QA |
| Version | Macromedia Fontographer 4.1 5/3/97 |
| PostScript name | ZhangQA |
| Manufacturer | Zhang-QA |
| Size | 36 Kb |
| Designer | Ben McGehee |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font Zhang QA to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=zhang-qa);
Activate the font for text in your CSS:
font-family: 'Zhang QA', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.