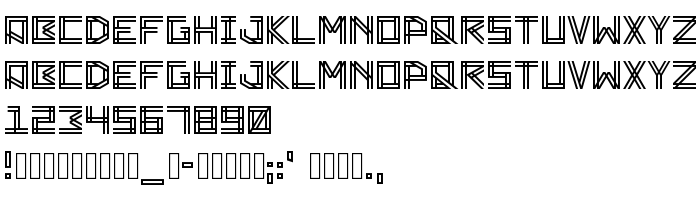
On this page you can download Zambajoun font version Version 1.00, which belongs to the family Zambajoun (Regular tracing). Designer - Vertigo Design (for communication, use the following address: http://www.vertigodesign.it/). Download Zambajoun for free on GetFonts.net. This font belongs to the following categories: all caps, multilinear. Font size - only 10 Kb
| Family | Zambajoun |
| Tracing | Regular |
| Ident | 1.00; Zambajoun |
| Full name | Zambajoun |
| Version | Version 1.00 |
| PostScript name | Zambajoun |
| Size | 10 Kb |
| Designer | Vertigo Design |
| URL of designer | http://www.vertigodesign.it/ |
| License Description | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

You can connect the font Zambajoun to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=zambajoun" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=zambajoun);
Activate the font for text in your CSS:
font-family: 'Zambajoun', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=zambajoun" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zambajoun', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zambajoun!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Zantroke »