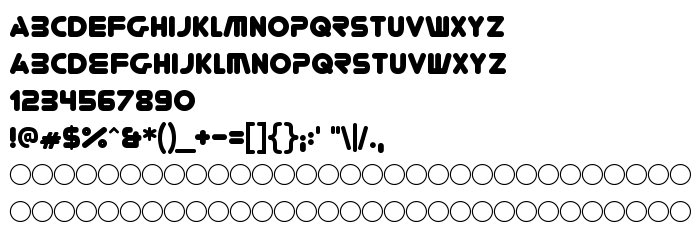
On this page you can download You're Gone font version Version 3.000 2006, which belongs to the family You're Gone (Regular tracing). Font manufacturer is You're-Gone. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download You're Gone for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, sans-serif fonts. Font size - only 98 Kb
| Copyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Family | You're Gone |
| Tracing | Regular |
| Ident | RayLarabie: You're Gone: 2006 |
| Full name | You're Gone |
| Version | Version 3.000 2006 |
| PostScript name | YoureGone |
| Manufacturer | You're-Gone |
| Size | 98 Kb |
| Trademark | You're Gone is a trademark of Ray Larabie |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.larabiefonts.com |
| Description | Updated in February 2006 with class based kerning (OpenType format only), improved accents and spacing. Phonogram symbol and better monetary symbols. Includes an alternate R. Use the styistic alternates feature or the section symbol to access it. A, W and M have flipped versions in caps & lowercase slots. |

You can connect the font You're Gone to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=youand039re-gone);
Activate the font for text in your CSS:
font-family: 'You're Gone', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'You're Gone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with You're Gone!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: