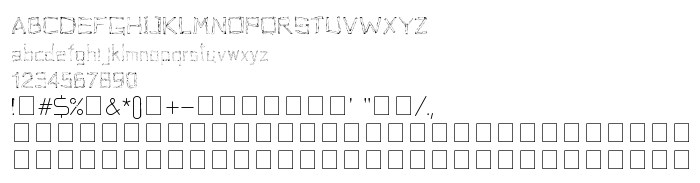
On this page you can download Woodenhead font version Version 1.00 January 18, 2005, initial release, which belongs to the family Woodenhead (Regular tracing). Font manufacturer is Woodenhead. Download Woodenhead for free on GetFonts.net. This font belongs to the following categories: art fonts, decorative fonts, free fonts. Font size - only 140 Kb
| Copyright | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Family | Woodenhead |
| Tracing | Regular |
| Ident | NP Naipol Template:Version 1.00 |
| Full name | Woodenhead |
| Version | Version 1.00 January 18, 2005, initial release |
| PostScript name | Woodenhead |
| Manufacturer | Woodenhead |
| Size | 140 Kb |
| Trademark | http://webnaipol.atspace.com |
| URL of designer | http://webnaipol.atspace.com |
| URL of provider | http://webnaipol.atspace.com |
| Description | This font Created and Encoded by http://webnaipol.atspace.com |
| License Description | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL of license | http://webnaipol.atspace.com |

You can connect the font Woodenhead to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=woodenhead);
Activate the font for text in your CSS:
font-family: 'Woodenhead', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: