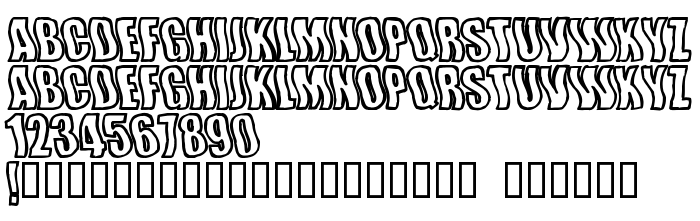
On this page you can download WishfulWaves font version 2, which belongs to the family WishfulWaves (Regular tracing). Font manufacturer is WishfulWaves. Download WishfulWaves for free on GetFonts.net. This font belongs to the following categories: alternative fonts, latinic fonts. Font size - only 62 Kb
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Family | WishfulWaves |
| Tracing | Regular |
| Ident | WishfulWaves |
| Full name | WishfulWaves |
| Version | 2 |
| PostScript name | WishfulWaves |
| Manufacturer | WishfulWaves |
| Size | 62 Kb |

You can connect the font WishfulWaves to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=wishfulwaves);
Activate the font for text in your CSS:
font-family: 'WishfulWaves', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WishfulWaves', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WishfulWaves!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: