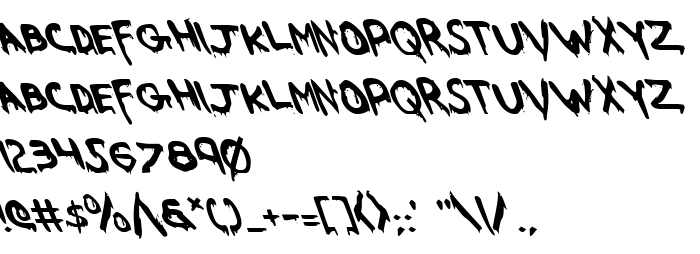
On this page you can download Were-Beast Leftalic font version 001.000, which belongs to the family Were-Beast Leftalic (Leftalic tracing). Font manufacturer is Were-Beast-Leftalic. Designer - Daniel Zadorozny (for communication, use the following address: http://www.iconian.com). Download Were-Beast Leftalic for free on GetFonts.net. This font belongs to the following categories: horror fonts, latinic fonts. Font size - only 90 Kb
| Copyright | 2008 Iconian Fonts - www.iconian.com |
| Family | Were-Beast Leftalic |
| Tracing | Leftalic |
| Ident | Were-Beast Leftalic: 2008 |
| Full name | Were-Beast Leftalic |
| Version | 001.000 |
| PostScript name | Were-BeastLeftalic |
| Manufacturer | Were-Beast-Leftalic |
| Size | 90 Kb |
| Designer | Daniel Zadorozny |
| URL of designer | http://www.iconian.com |

You can connect the font Were-Beast Leftalic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=were-beast-leftalic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=were-beast-leftalic);
Activate the font for text in your CSS:
font-family: 'Were-Beast Leftalic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=were-beast-leftalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Leftalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Leftalic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: