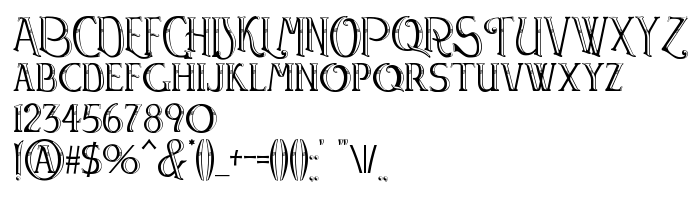
On this page you can download Watson font version Version 1.00, which belongs to the family Watson (Normal tracing). Font manufacturer is Watson. Download Watson for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 41 Kb
| Copyright | Watson Copyright (C) PJL '98 |
| Family | Watson |
| Tracing | Normal |
| Ident | DTP-Watson |
| Full name | Watson |
| Version | Version 1.00 |
| PostScript name | Watson |
| Manufacturer | Watson |
| Size | 41 Kb |
| Trademark | Created by Type-Designer 3.0 |

You can connect the font Watson to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=watson);
Activate the font for text in your CSS:
font-family: 'Watson', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Watson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Watson!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: