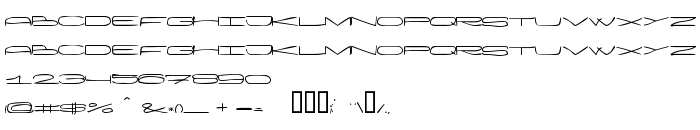
On this page you can download Wanker font version 1.0, which belongs to the family Wanker (Hand tracing). Font manufacturer is Wanker. Designer - Klaus Nielsen (for communication, use the following address: mailto:[email protected]). Download Wanker for free on GetFonts.net. This font belongs to the following categories: handwritten fonts, latinic fonts. Font size - only 29 Kb
| Copyright | Characters so long you need to use two hands |
| Family | Wanker |
| Tracing | Hand |
| Ident | Wanker Hand by vinterstille.dk |
| Full name | Wanker |
| Version | 1.0 |
| PostScript name | WankerHand |
| Manufacturer | Wanker |
| Size | 29 Kb |
| Trademark | 2002 vinterstille.dk |
| Designer | Klaus Nielsen |
| URL of designer | mailto:[email protected] |
| URL of provider | http://fonts.vinterstille.dk |
| Description | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| License Description | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

You can connect the font Wanker to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=wanker);
Activate the font for text in your CSS:
font-family: 'Wanker', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: