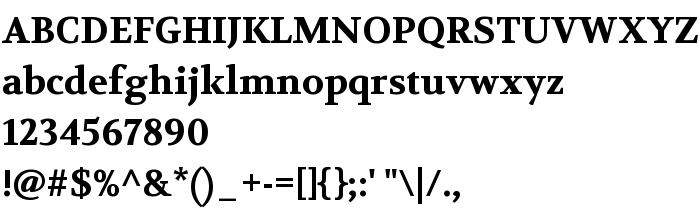
On this page you can download Volkhov Bold font version Version 1.010, which belongs to the family Volkhov (Bold tracing). Font manufacturer is Cyreal (www.cyreal.org). Designer - Cyreal (www.cyreal.org) (for communication, use the following address: http://cyreal.org). Download Volkhov Bold for free on GetFonts.net. This font belongs to the following categories: paragraph, serif fonts. Font size - only 110 Kb
| Family | Volkhov |
| Tracing | Bold |
| Ident | Cyreal(www.cyreal.org): Volkhov Bold: 2011 |
| Full name | Volkhov Bold |
| Version | Version 1.010 |
| PostScript name | Volkhov-Bold |
| Manufacturer | Cyreal (www.cyreal.org) |
| Size | 110 Kb |
| Trademark | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Designer | Cyreal (www.cyreal.org) |
| URL of designer | http://cyreal.org |
| URL of provider | http://cyreal.org |
| License Description | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Bold". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Volkhov Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=volkhov-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=volkhov-bold);
Activate the font for text in your CSS:
font-family: 'Volkhov Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=volkhov-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Vitamin
Next font: