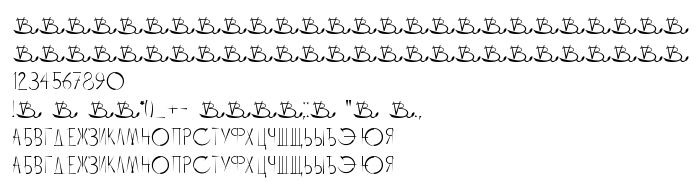
On this page you can download VLADOVSKIY font version Mayn Kampf, which belongs to the family VLADOVSKIY (Regular tracing). Font manufacturer is VLADOVSKIY. Download VLADOVSKIY for free on GetFonts.net. This font belongs to the following categories: art fonts, cyrillic fonts, latinic fonts. Font size - only 70 Kb
| Copyright | SAM RISOVAL and SOZDAVAL |
| Family | VLADOVSKIY |
| Tracing | Regular |
| Ident | VLADOVSKIY |
| Full name | VLADOVSKIY |
| Version | Mayn Kampf |
| PostScript name | VLADOVSKIY |
| Manufacturer | VLADOVSKIY |
| Size | 70 Kb |

You can connect the font VLADOVSKIY to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=vladovskiy" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=vladovskiy);
Activate the font for text in your CSS:
font-family: 'VLADOVSKIY', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=vladovskiy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VLADOVSKIY', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VLADOVSKIY!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Techno28
Next font: