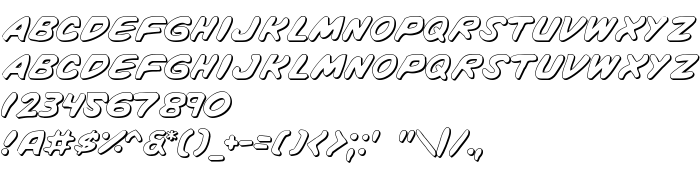
On this page you can download Vigilante Notes Shadow font version 1, which belongs to the family Vigilante Notes Shadow (Shadow tracing). Font manufacturer is Vigilante-Notes-Shadow. Download Vigilante Notes Shadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, comics fonts, latinic fonts. Font size - only 52 Kb
| Copyright | 2002 Iconian Fonts - www.iconian.com |
| Family | Vigilante Notes Shadow |
| Tracing | Shadow |
| Ident | Vigilante Notes |
| Full name | Vigilante Notes Shadow |
| Version | 1 |
| PostScript name | VigilanteNotesShadow |
| Manufacturer | Vigilante-Notes-Shadow |
| Size | 52 Kb |

You can connect the font Vigilante Notes Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=vigilante-notes-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=vigilante-notes-shadow);
Activate the font for text in your CSS:
font-family: 'Vigilante Notes Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=vigilante-notes-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vigilante Notes Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vigilante Notes Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: