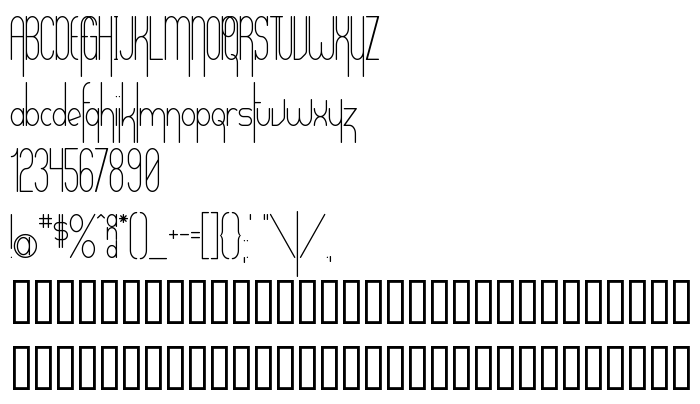
On this page you can download Verticalization font version 2.0 - 8/01/99, which belongs to the family Verticalization (Regular tracing). Font manufacturer is Verticalization. Download Verticalization for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, sans-serif fonts. Font size - only 41 Kb
| Copyright | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Family | Verticalization |
| Tracing | Regular |
| Ident | Verticalization |
| Full name | Verticalization |
| Version | 2.0 - 8/01/99 |
| PostScript name | Verticalization |
| Manufacturer | Verticalization |
| Size | 41 Kb |
| Trademark | Free Font - Distribute only with "Verticalization.txt" attached. |

You can connect the font Verticalization to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=verticalization);
Activate the font for text in your CSS:
font-family: 'Verticalization', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verticalization', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verticalization!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Subpear »