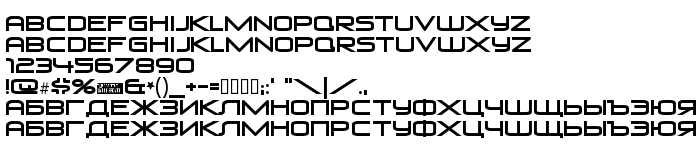
On this page you can download Venus Rising Cyrillic font version Version 2.000 Cyrillic 2004, which belongs to the family Venus Rising Cyrillic (Regular tracing). Font manufacturer is Venus-Rising-Cyrillic. Designer - Ray Larabie (for communication, use the following address: www.larabiefonts.com). Download Venus Rising Cyrillic for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, decorative fonts, free fonts. Font size - only 57 Kb
| Copyright | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Family | Venus Rising Cyrillic |
| Tracing | Regular |
| Ident | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Full name | Venus Rising Cyrillic |
| Version | Version 2.000 Cyrillic 2004 |
| PostScript name | VenusRisingCyrillic |
| Manufacturer | Venus-Rising-Cyrillic |
| Size | 57 Kb |
| Trademark | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Designer | Ray Larabie |
| URL of designer | www.larabiefonts.com |
| URL of provider | www.larabiefonts.com |

You can connect the font Venus Rising Cyrillic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Activate the font for text in your CSS:
font-family: 'Venus Rising Cyrillic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: