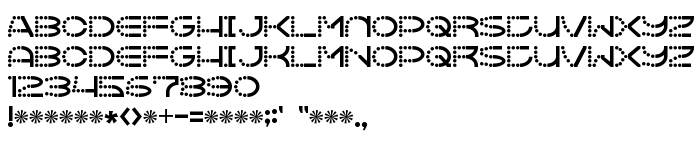
On this page you can download Vanish font version 2, which belongs to the family Vanish (Regular tracing). Font manufacturer is Vanish. Download Vanish for free on GetFonts.net. This font belongs to the following categories: cyber fonts, latinic fonts. Font size - only 40 Kb
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Family | Vanish |
| Tracing | Regular |
| Ident | Vanish |
| Full name | Vanish |
| Version | 2 |
| PostScript name | Vanish |
| Manufacturer | Vanish |
| Size | 40 Kb |

You can connect the font Vanish to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=vanish" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=vanish);
Activate the font for text in your CSS:
font-family: 'Vanish', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=vanish" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vanish', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vanish!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: