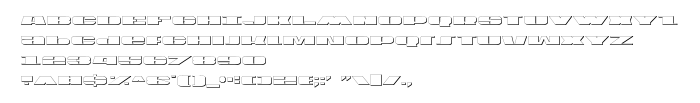
On this page you can download U.S.A. Shadow font version 2, which belongs to the family U.S.A. Shadow (Shadow tracing). Font manufacturer is U.S.A.-Shadow. Designer - Daniel Zadorozny. Download U.S.A. Shadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 93 Kb
| Copyright | 2004 Iconian Fonts - www.iconian.com |
| Family | U.S.A. Shadow |
| Tracing | Shadow |
| Ident | U.S.A. Shadow |
| Full name | U.S.A. Shadow |
| Version | 2 |
| PostScript name | U.S.A.Shadow |
| Manufacturer | U.S.A.-Shadow |
| Size | 93 Kb |
| Designer | Daniel Zadorozny |

You can connect the font U.S.A. Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=usa-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=usa-shadow);
Activate the font for text in your CSS:
font-family: 'U.S.A. Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=usa-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'U.S.A. Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with U.S.A. Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: