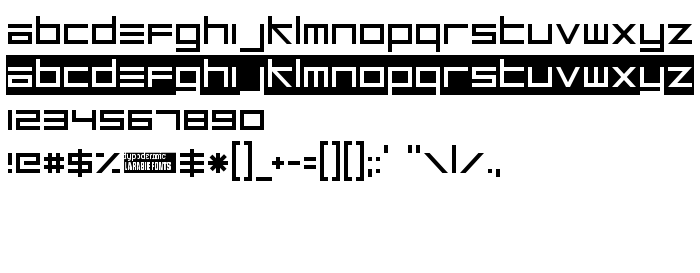
On this page you can download Unsteady Oversteer font version Version 2.000 2004, which belongs to the family Unsteady Oversteer (Regular tracing). Font manufacturer is Unsteady-Oversteer. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download Unsteady Oversteer for free on GetFonts.net. This font belongs to the following categories: fonts from films, free fonts, latinic fonts. Font size - only 34 Kb
| Copyright | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Family | Unsteady Oversteer |
| Tracing | Regular |
| Ident | RayLarabie: Unsteady Oversteer: 1998 |
| Full name | Unsteady Oversteer |
| Version | Version 2.000 2004 |
| PostScript name | UnsteadyOversteer |
| Manufacturer | Unsteady-Oversteer |
| Size | 34 Kb |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.larabiefonts.com |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

You can connect the font Unsteady Oversteer to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=unsteady-oversteer" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=unsteady-oversteer);
Activate the font for text in your CSS:
font-family: 'Unsteady Oversteer', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=unsteady-oversteer" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Unsteady Oversteer', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Unsteady Oversteer!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Univox »